Challenge 2: Wireframing
App: Zara Home
For the second Ironhack Challenge I have chosen the Zara Home App and in there the Check-out process, for which I had to create a wireframe and an interactive prototype that simulates the User flow.
Zara Home is a retail store, which produces decorations and accessories for interior decoration. I have chosen their App, because I use it quite often and I am familiar with it. In addition, given the fact that the Check-Out process is very important for the User Experience and the business success of the company, I have decided to create the wireframe for this process. The tool that I have used to create the wireframe is Figma, as this is the tool that we are going to use in the Bootcamp.
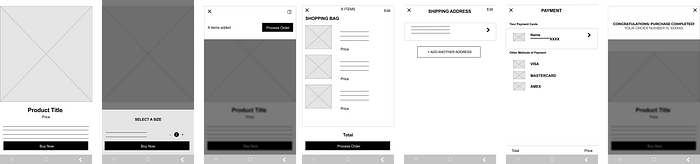
For my prototype I have wireframed seven screens for the “happy paths”. There are many more screens for optional edits during the process, but I’ve tried to reduce the flow to the essential minimal steps, which has created a quite linear flow from left to right when clicking the buttons.

Screen 1: The journey starts on the product detail page, i.e. after the user has chosen the desired item. On this screen, there is a very prominent floating ´Buy now´ button. When clicking on this button, a modal will appear.
Screen 2: This is the same screen as on screen 1, but with the modal that asks the customer the quantity of items she/he wants to buy. From this modal, the user can increase or decrease the quantity. After setting the right quantity, the user can click again on “Buy now”.
Screen 3: On this screen the next modal is shown. A success message that indicated that the item has been successfully added to the shopping basket. The user can either ignore the modal and continue shopping or click on a “Process Order” button to start the check-out process.
Screen 4: This screen shows the shopping basket and the user has the possibility to review all items before proceeding with the process. At this point, the user can still change quantities for items or delete items completely. Once the user is happy with the shopping basket, she/he can continue with the “Process Order” button.
Screen 5: On the shipping details screen, the user can either directly chose an already stored shipment address or add a new address. In my example, I have assumed that an address was already stored and the user can just move on by selecting the existing address.
Screen 6: On the payment screen, the user can again chose between a stored credit card or add a new credit card to make the payment. In my example, I have again assumed that a credit card is already stored and the user can just click on the existing card.
Screen 7: On this final success screen, another modal appears that informs the user that the transaction was successful and provides the user with a booking code for reference purposes. This screen also marks the end of the process.
Clickable Prototype:
Learnings
While doing this task analysis and wireframing, it was interesting to see that the Zara designers focused on keeping repetitive labels (“Buy Now” / “Process Order”), repetitive UX elements (modals) and also similar flows for address and payment where there was always an “easy” stored option but still the freedom to depart from the “happy path”, by adding custom option for special transaction. This approach makes it easy for the user to quickly buy items within only a few clicks, but still gives them the freedom to accommodate for needed exceptions. Through the repetition and the consistent use of elements, it makes it very simple for the user to follow the process.
The wireframing and the string focus of the happy process, has helped me to distinguish between important and less important elements on the screen. This prioritization was not always easy. but a very valuable exercise. Finally, the exercise has also helped me to become more familiar with using Figma.
